I’ve been using JavaScript a lot more than I used to. To be perfectly honest, I’m not a big fan of the language. There are some cool things that you can do, and I can understand how it could be nice and fast for small projects, but for any kind of enterprise web application, things get messy fast. That’s one of the reasons I love using AngularJS. AngularJS forces you to have well organized code. But in the spirit of “I can never possibly know enough,” I thought I’d spend some time looking at TypeScript since it passed it’s 1.0 release a while back. With it being so new, I’ve heard a lot of little things here and there, but never anything solid, so according to TypeScript’s homepage:
TypeScript lets you write JavaScript the way you really want to.
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
Any browser. Any host. Any OS. Open Source.
TypeScript can also simplify enterprise scale web apps by enforcing type safety, and making code more manageable. I’ve also heard that most of what TypeScript does comes from the JavaScript 2.0 specification. Assuming that to be the case, learning TypeScript could be thought of as an investment in the future.
Unfortunately, TypeScript is painfully slow at compiling in OS X. Hopefully this gets fixed eventually because from what I’ve read, CoffeeScript doesn’t have this problem.
Setup
If you’re interested in just playing with TypeScript, just to see what the JavaScript comes out as, there’s a TypeScript playground setup and hosted on the official TypeScript page here. This gives you quick easy access to see what gets spit out of the TypeScript compiler without having to install anything.
Or if you want to actually install it, the TypeScript compiler is just a Node.js package, which makes the setup super easy.
|
1 |
npm install -g typescript |
This will install tsc, the TypeScript compiler.
Here’s how TypeScript works;
- Write your TypeScript in a file with a .ts extension
- Send your ts file through tsp with the command tsc myfile.ts
- Include the resulting JavaScript file in your HTML document.
Visual Studio Plugin
There’s also a Visual Studio plugin, available on the TypeScript page. Just click on the Downloads link at the top. The VisualStudio plugin will make it so any time you save your .ts file, the JavaScript will automatically be generated. You can also use the popular Web Essentials plugin.
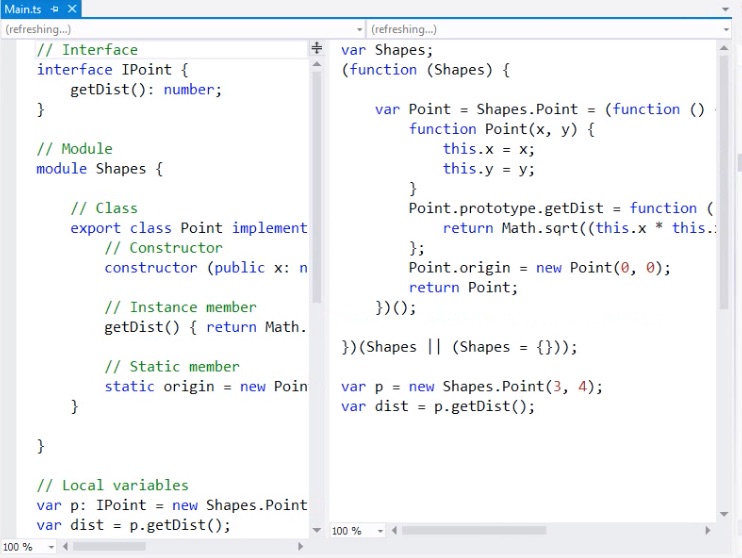
If you’re using Web Essentials, you can even see your JavaScript generated in realtime as you type your TypeScript

I believe Web Essentials can do everything the TypeScript plugin can do, but don’t quote me on that, since I haven’t looked to deeply into it.
WebStorm/IntelliJ Plugin
There’s also support for TypeScript in WebStorm/IntelliJ. There’s a detailed blog post from JetBrains here. It works essentially the same as the VisualStudio plugin.
In WebStorm, everything just works (from what I’ve read), but in IntelliJ, it takes a little work.
- Make sure you have Node.js installed
- Make sure you have run npm install -g typescript
- Make sure you have the following plugins installed and enabled in IntelliJ
- Node.js
- JavaScript Support
- File Watchers
This should make everything work just like it does in WebStorm. The first time you add a ts file to your project, it will ask if you want to add a file watcher to compile the TypeScript files into JavaScript, you say yes, and it all works. There’s more information here.
Vim Plugin
I know this one may seem a little off topic, but I’m a fan of Vim. If I just need to make a small change and I don’t have my IDE open, Vim opens a lot faster.
There’s emacs, vim and sublime plugin information here.
If you’re using Vundle for your Vim plugins, you can just add the following plugin to your vimrc
|
1 |
Plugin 'leafgarland/typescript-vim' |
If you’re not using Vundle, you should be.
The Vundle plugin has the official plugin, and it also provides support for :make from within a ts file.
This makes it so you never have to leave vim to run the compile command manually. Additionally, you can make it automatically make ts files on save by adding the following
|
1 |
autocmd BufWritePost *.ts make |
Just keep in mind that by doing so, it will slow down your :wq but this is a small price to pay for not having to remember to make your files manually.
With everything set up, you are now free to avoid writing JavaScript at will!